-
파일 업로드 JSP 프로그래밍프로그래밍/jsp 2022. 11. 11. 13:20반응형
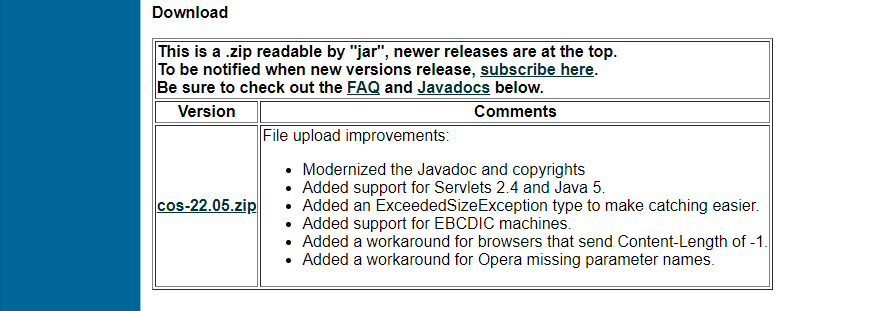
파일 업로드를 구현하기 위해서 먼저 cos 라이브러리를 다운받아야 합니다.
다운로드 경로 => http://servlets.com/cos/
Servlets.com | com.oreilly.servlet
servlets.com

cos-22.05.zip파일 압축을 푼 위치에 lib폴드안에 cos.jar 파일이 있는데 이 파일을 복사하여 이클립스 WEB-INF/lib 위치에 붙여넣기를 합니다.

fileupload.jsp (파일 업로드 화면 view)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일업로드</title>
</head>
<body>
<form name="fileform" action="fileuploadAction.jsp" method="post" enctype="multipart/form-data">
파일: <input type="file" id="uploadfile" accept=".jpg,.gif,.png,.docx,.xlsx,.avi,.mp4" name=uploadfile />
<input type="button" value="업로드" onclick="sendfile();" />
</form> <br>
<script src="JS/fileCheck.js"></script>
</body>
</html>
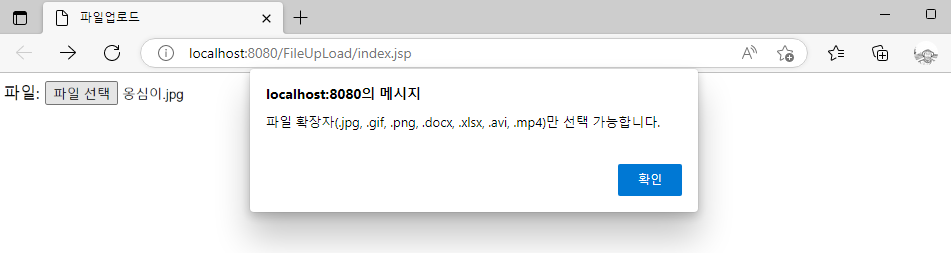
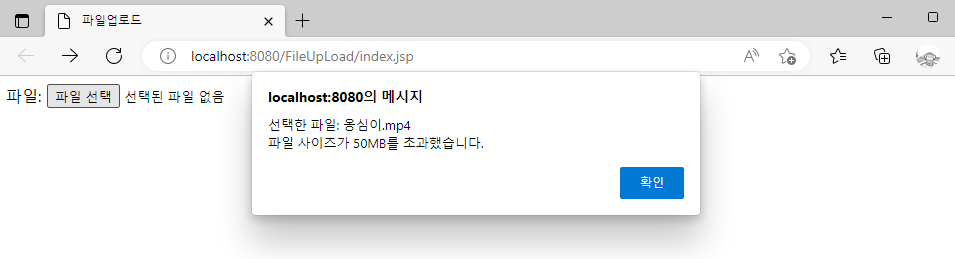
fileCheck.js (파일 선택시 파일사이즈 및 파일 확장자를 Check함 javascript)
/******************************************************************************
파일선택 change 이벤트 설정(파일사이즈, 확장자 check함)
*******************************************************************************/
const selectFile = document.getElementById('uploadfile');
selectFile.addEventListener('change',function(){ //이벤트
if(checkfileExtension() == false){ //확장자 Check
selectFile.value="";
return;
}
if(checkfileSize() == false){ //파일 사이즈 check
selectFile.value="";
return;
}
return;
});
/******************************************************************************
파일을 선택했는지 Check 한후 파일 업로드 전송*******************************************************************************/
function sendfile() {
var selectfiels = selectFile.files;
if (selectfiels == null || selectfiels.length < 1) {
alert("전송할 파일을 선택하여 주세요.");
selectFile.focus();
}
else{
fileform.submit();
}
}
/******************************************************************************
업로드 파일 확장자명 Check
*******************************************************************************/
function checkfileExtension(){
var file_dot = selectFile.value.lastIndexOf('.');
var file_name = selectFile.value.substring(file_dot+1,selectFile.length);
var file_extension = file_name.toLowerCase();
var checkfile_extension=new Array();
checkfile_extension=['jpg','gif','png','docx','xlsx','avi','mp4'];
if(checkfile_extension.indexOf(file_extension)==-1) {
alert('파일 확장자(.jpg, .gif, .png, .docx, .xlsx, .avi, .mp4)만 선택 가능합니다.');
return false;
}
return true;
}
/******************************************************************************
업로드 파일 사이즈 Check(파일사이즈 범위가 넘어 갈경우 False)*******************************************************************************/
function checkfileSize(){
if(document.getElementById('uploadfile').value != ""){
var fileSize = document.getElementById('uploadfile').files[0].size;
var maxSize = 1024 * 1024 * 50; //50MB
var filename = document.getElementById('uploadfile').files[0].name
if(fileSize > maxSize){
alert('선택한 파일: ' + filename + "\n파일 사이즈가 50MB를 초과했습니다. ");
document.getElementById('uploadfile').value="";
return false;
}else{
return true;
}
}else{
alert("선택된 파일이 없습니다.");
return false;
}
}

fileuploadAction.jsp (파일 업로드를 직접적으 당담하는 jsp파일)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.io.File"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<%
String directory = "C:/fileUpload/"; //파일 업로드 디렉토리 지정
int maxSize = 1024 * 1024 * 50; //업로드 가능한 최대 사이즈 지정
try{
MultipartRequest mrq = new MultipartRequest(request,directory,maxSize, "UTF-8",
new DefaultFileRenamePolicy());
//파일명
String fileName = mrq.getOriginalFileName("uploadfile");
//실제파일명(업로드할 파일명이 중복될 경우 파일명이 자동으로 바뀜)
String fileRealName = mrq.getFilesystemName("uploadfile");
int uploadfilesize = (int)mrq.getFile("uploadfile").length();
out.write("<h1>파일 업로드 되었습니다.");
out.write("<table>");
out.write("<tr><td>파일명</td><td>" + fileName + "</td></tr>");
out.write("<tr><td>실제파일명</td><td>" + fileRealName + "</td></tr>");
out.write("<tr><td>파일사이즈</td><td>" + uploadfilesize + "</td></tr>");
out.write("</table></h>");
out.write("<style>");
out.write("table{border-collapse:collapse; border:1px solid black;}");
out.write("table > tbody > tr > td{border:1px solid gray;background-color:pink}");
out.write("</style>");
}
catch(Exception e){
out.write("<h1>파일 업로드 실패하였습니다.</h1>");
e.printStackTrace();
}
%>
</body>
</html> 반응형
반응형