-
티스토리 이미지 나란히 배치, 티스토리블로그 사진 나란히 올리는법컴퓨터 2022. 12. 17. 19:51반응형
블로그를 하다 보면 글도 써야 되지만 적절하게 이미지를 첨부하기도 하지요. 이왕이면 이미지도 보기 좋게 삽입하면 좋은데요. 이번에 포스팅할 주제는 티스토리 블로그에서 이미지를 나란히 배치하는 방법에 대해서 글을 올리겠습니다.
◈티스토리 이미지 나란히 올리기, 사진 여러장 나란히 가로로 배치하는 법

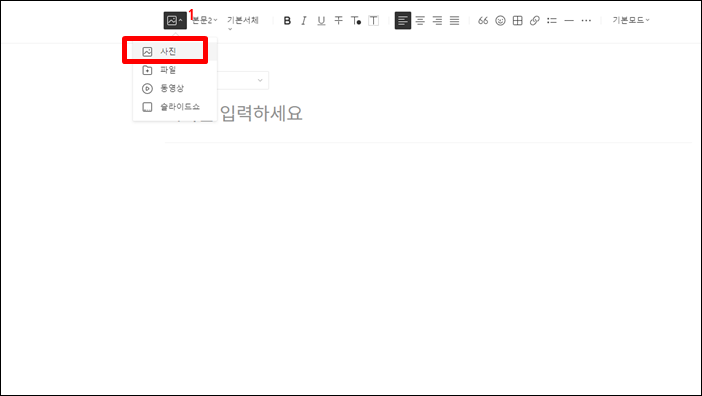
먼저 이미지를 삽입하기 위해서 상단 메뉴란에서 맨 왼쪽에 위치한 첨부를 클릭하고요. 사진을 선택합니다.

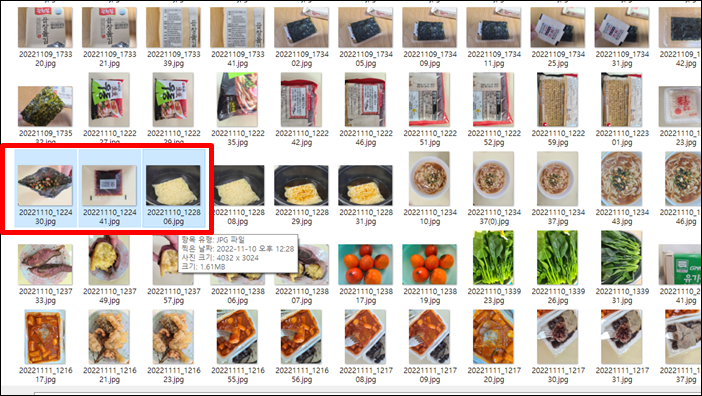
그리고 삽입할 이미지가 있는 폴더를 찾아 불러옵니다. 연달아 있는 여러 사진을 올리려면 첫 사진 클릭하고 마지막 사진을 'Shift'키를 누르면서 클릭하면 연달아 선택이 됩니다.

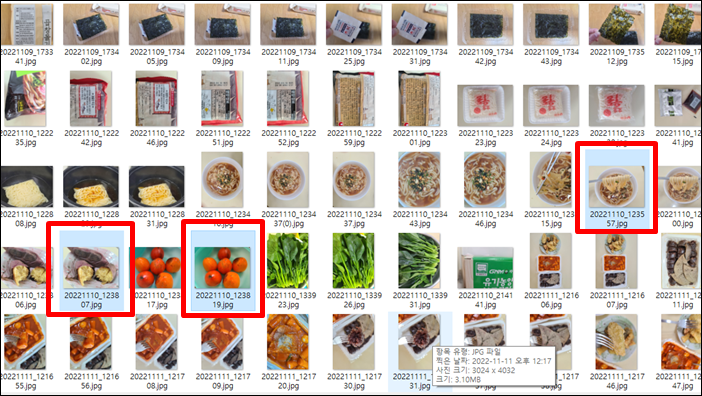
만약 떨어져 있는 사진을 여러 장 선택하려면 처음에 선택할 사진 클릭한 뒤 다음 사진부터는 'Ctrl'키를 누르면서 클릭하면 됩니다. 저는 일단 우동, 고구마, 홍시 사진 세 장을 선택했어요. 그리고 열기를 누릅니다.

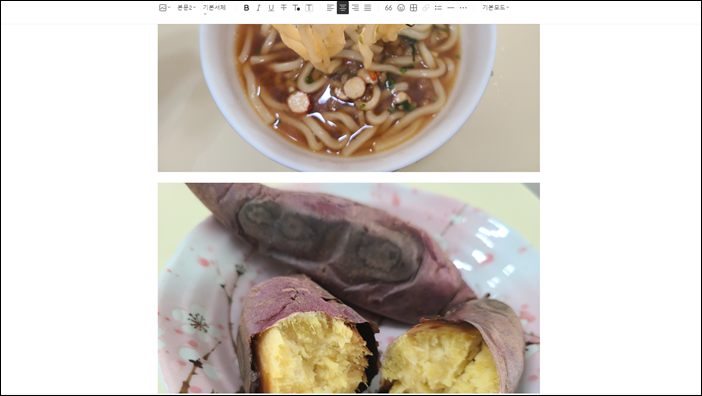
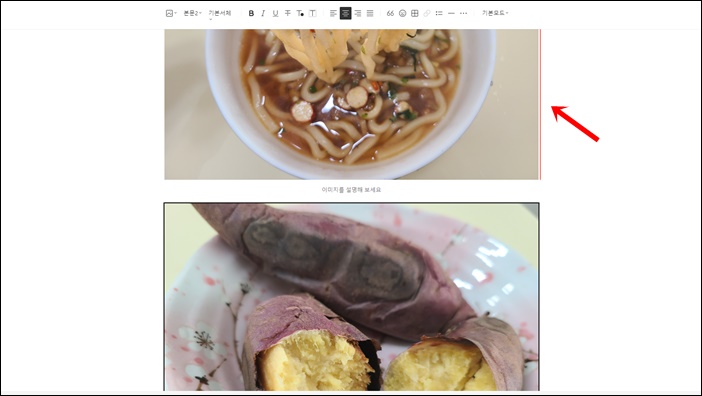
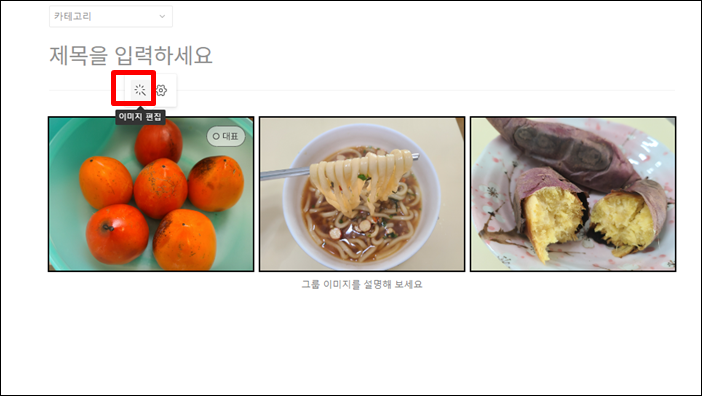
그러면 선택한 세 장의 사진이 올라와 있어요. 세로로 줄줄이 올라와 있는데요. 만약 사진을 연달아 삽입할 경우 세로로 길게 삽입되어 있으면 보기가 싫지요. 가독성도 떨어지고요. 보기 좋게 아래에 있는 사진을 위 사진 옆으로 나란히 배치해 보겠습니다.

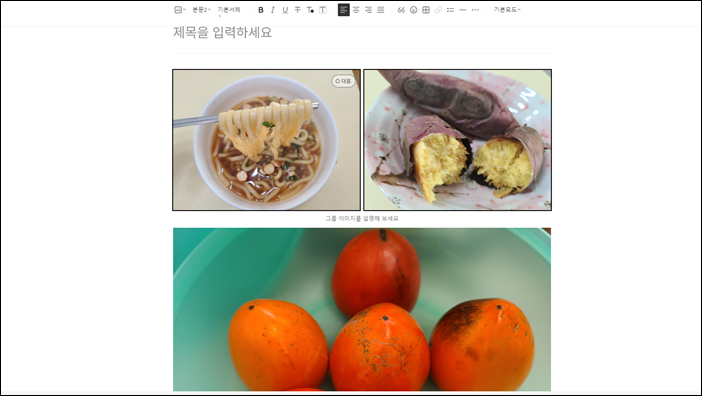
먼저 두번째 있는 사진을 위 사진의 오른쪽에 붙여 볼게요. 아래 두번째 사진 클릭하여 손을 떼지 않은 채 드래그하여 옮기고자 하는 위치쯤에 갖다 대면 세로로 빨간색 선이 길게 생깁니다. 빨간색 라인이 나타났을 때 클릭하고 있던 손을 떼면 갖다 붙여져요.

이렇게 두 사진이 나란히 배치되었습니다.

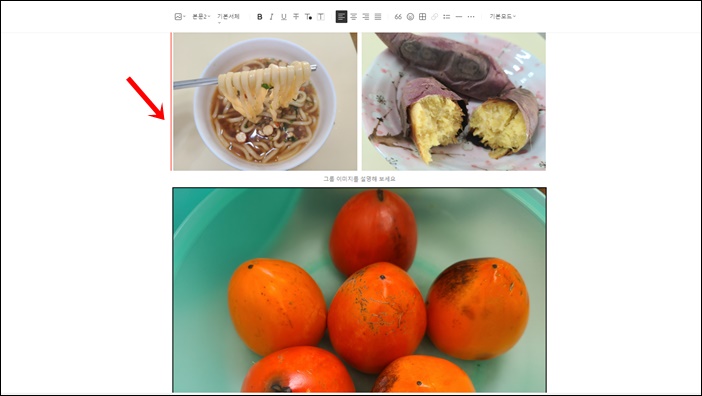
다음 제일 아래에 있던 사진을 사진 왼쪽에 붙여 보겠습니다. 역시 옮기려는 사진을 클릭한 채 손을 떼지 않고 드래그해서 왼쪽쯤 위치에 갖다 대면 빨간색 라인이 생기고 이때 클릭하고 있는 손을 놓으면 됩니다.

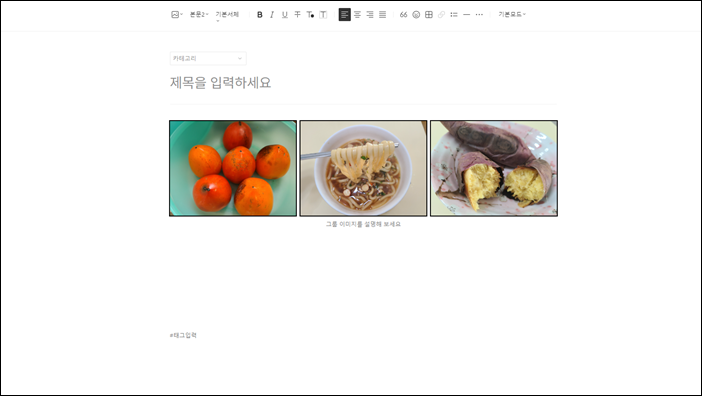
이렇게 세 장의 이미지가 나란히 올려졌습니다. 이미지가 자동으로 조절되어 배치된 셈이지요.

그런데 이미지가 배치되면서 이미지 크기가 작아진 듯 보이지만 실제 이미지 사이즈가 작아진 건 아니에요. 개별 사진마다 사이즈를 줄일 수 있는 등 편집이 가능합니다. 편집창으로 들어가 필요에 따라 편집하세요.
티스토리 이미지 사진 나란히 올리는 법이었습니다. 저도 티스토리 블로그를 시작하면서 모르는 부분도 많아 하나씩 배우면서 하고 있습니다. 공부하는 마음으로 올리는 것이니 처음 시작하시는 분들에게 도움이 되었으면 하네요.
반응형'컴퓨터' 카테고리의 다른 글
무료이미지 사이트, 저작권 걱정없는 픽사베이 다운로드 (0) 2023.02.11